やりたいこと
画面上に表示させたUIを別々のコントローラー1、コントローラー2、コントローラー3で操作できるようにしたいです。具体的にはスマブラのキャラクター選択のような、それぞれのコントローラーでキャラクターを選択して、ローカルマルチプレイバトルを行うまでの、UIでのキャラクター選択がやりたいです。
イントロ
ローカルマルチプレイでプレイヤーを操作する方法は以前の記事で簡単に実装できますが、そのマルチプレイヤーのキャラクターを選択する場面でのUI操作は、どこの記事を調べてもぱっと出てきません。
YouTubeやGoogle検索、ChatGPTで調べたところ、どうやら入力デバイスに対しての処理をすべて自分で1から作っていく方法しかないような感じでした。(もしくはアセットのローカルマルチプレイhttps://www.unrealengine.com/marketplace/ja/product/local-multiplayerを購入するか?)
そこでやっとこさ見つけたYouTubeの一番それっぽい動画を解析して、複数コントローラーでUIを操作してキャラクターや武器を選択するUIを作れるようになりたいと思います。言葉だけで見るとかなり分かりにくいので元動画を参考ににらめっこしながら何をどうしているのかを考えて見てください。
参考にしたYouTube動画
UE4 – Tutorial – Local Multiplayer Pt 4 – Character Select Pt 1 – UE4 / Unreal Engine 4
UE4 – Tutorial – Local Multiplayer Pt 5 – Character Select Pt 2 – UE4 / Unreal Engine 4
パート4の動画を解析

UE4 – Tutorial – Local Multiplayer Pt 4 – Character Select Pt 1 – UE4 / Unreal Engine 4
引用元 = https://www.youtube.com/watch?v=gEuP1zcDaTs

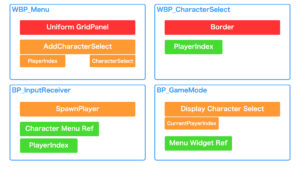
ウィジェットと関数の作成
- ウィジェットを作成(WBP_Menu)
- Uniform Grid Panelを中央に配置(ここにアサインしたコントローラーのUIが追加される)
- Columnを0→1にする
- ウィジェットを作成(WBP_CharacterSelect)
- 画面中央にキャラクター選択となる図形(Border)を配置
(これにキャラクターの画像などを入れてキャラ選択を行うことになる) - WBP_Menuに AddCharacterSelect 関数を新規作成 → 関数ノードに CreateWidget で WBP_CharacterSelect ウィジェットを作成
- WBP_CharacterSelectに新規変数 PlayerIndex を作成 Integer型に設定
- AddCharacterSelect関数のCreateWidgetノード上で右クリック → RefreshNodes で作成したPlayerIndexのピンが追加される
- 関数のInputにPlayerIndexを設定(CreateWidgetのPlayerIndexからドラッグアンドドロップで関数の始まりのノードにドロップ)
- Add To ViwePortをCreateWidgetの次に実行
- その次に Add Child to Uniform Gridノードを実行 → ContentにCreateWidgetのRetrunValueを繋ぐ
- WBP_MenuのUniform GridPanelのisVariableにチェックを入れる
- 変数化したUniform GridPanelをAdd Child to Uniform GridノードのTargetに入れる
- Get Player Index で取得したPlayerIndex変数の値を In Columnに接続
- ここまでで動画時間 5:48 付近
- ReturnNodeを作成してCreateWidgetのRetrunValueをOutputに設定。
- Outputの名前をCharacterSelectに変更
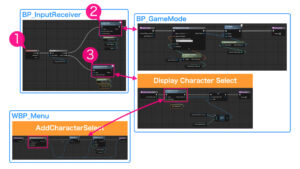
GameModeの設定
- ゲームモード BP_GameMode を作成
- GameModeでWBP_MenuをCreateWidget
- PromoteToVariableでウィジェットを変数化
- Add To ViewPortでウィジェットを表示
- SpawnPlayerでゴソゴソしている(良く分からなかった)
- インタフェースを作成してDisplay Character Select関数を宣言
(InputにCurrentPlayerIndex(Integer型) OutputにReturn(Bool型)) - BP_GameMode内でDisplay Character Select関数を編集
- WBP_MenuのAddCharacterSelect関数を呼び出し → Targetに変数化したウィジェットをセット
- インタフェースのInputのCurrentPlayerIndexをAddCharacterSelect関数のPlayerIndexにセット
- PlayerInputReceiverArrayとCurrentPlayerIndexを Utilities→Array→Get a copyから呼び出した謎のノードに接続する(8:49)
Startボタンを押すとPlayerをSpawn
- 動画 9:33 付近
- この辺からよく分からなくなるが、PlayerをSpawnしてPlayerIndexを取得 → PlayerIndexに応じてウィジェットを作成して、対応したコントローラーでUIを操作できるようにしていると思われる。
- BP_InputReceiverでSpawnPlayerをする。
- 変数 CharacterMenuRef を作成 WBP_CharacterSelect型 に設定
GameModeの編集に戻る
- GameModeの設定手順10番の謎のGetノードからSet Character Menu Refをセットする
- Add Character SelectのOutputのCharacterSelectをSet Character Menu RefのCharacter Menu Refピンへセットする
メニュー操作のInputActionを作成
- プロジェクト設定の Input からActionMappingsを新規作成してメニュー右左でUIを切り替えるためのアクションマッピングを作成
- BP_InputReceiverに作成したInputActionを呼び出し。
- CharacterMenuRefがある場合とない場合で処理を分ける
- ここらへんで動画時間 12:10
- ここまでできればInputActionStartで設定したボタンをデバッグプレイ中に押すと、各コントローラーに対応したUI(白いBorderのWBP_CharacterSelect)が表示できるようになる
ここまでをまとめ
- InputActionStartに割り当てられたボタンでPlayerが新規にアサインされて1P、2P、3Pというふうにプレイヤーを追加できる
- 既にアサインされている場合は対応したUIを表示する?
パート5動画の内容
パート5の内容は、表示されたメニューから右左で色を選択して、選択した色のキャラクターをスポーンさせて、操作可能にする。という部分の解説をしていたので、事実上UIを生成して各コントローラーで操作可能にするという部分はパート4の内容で完結している。
今回は各コントローラーからそれぞれUIを操作できるようにする処理方法が知りたかったので、パート5については解読しない。パート4の内容を改造して自分の求めるUI操作ができるように試行錯誤して行きます。
自分の求める動作へ改造するために思案
丸2のSpawnPlayerでBP_Playerというクラスをスパウンして対応したPlayerIndexを割り当てて、生成しているのだと思うのですが、なぜこの処理で順々にコントローラーに対して番号を割り当てながら生成できるのかが分かりません。この割り当てる部分さえ分かれば個別のコントローラー操作でUIを動かす方法が見つかると思うのですが、この動画を参考にするのでは無理なのでしょうか?
コントローラーを指して認識されると自動的にController0、Controller1のようにアウトライナーに表示され、接続を取得していることは確認できます。そこから更にUIを動かせる処理を作ってブループリントアクターを生成して、UIを動かす処理を作る必要があるのでしょうか?
いずれにせよ今回では良く分からなかったので、また知識を寝かせて、何かひらめいたらまた実験してみたいと思います。

コメント