UnrealEngineのセールで安かったので「 Cartoon Sky Shader 」を購入してみました。
時刻のシステムも搭載されているかと期待していましたが、太陽が回転するだけで時刻を取得するシステムまでは搭載されていませんでした。
(時刻によって太陽の大きさを変えたりできるのに?なぜ?もしかしたら探せばあるのかも)
Just a moment...
ということで無かったので時刻を取得する方法を自分で作った方法を備忘がてら記事に残しておきます。
解説
- 太陽のActorRotationから回転を取得して時刻に変換する方法もありましたが、複雑になって正確な時刻も取得できなかったので諦めました。
- そこで太陽を回転させているSpeedから太陽の回転を取得する方法でうまく行きました。
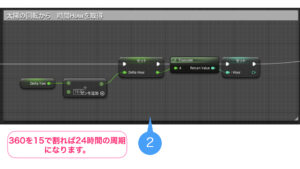
- ブループリントが読める人は解説画像だけで解説終了です。
- (GetTimeDeltaRotation関数を作成してEventTick上の処理でGetTimeDeltaRotationを動かしています。)



↑ ブループリント全体像 小さいので拡大したのを3つに分けて以下掲載 ↓

MakeRotatorではYの値のみ動いていました。


最終的にInt型で取得した時間Hourと分Minutesをゲーム内時間として使用すれば太陽の動きと連動した時刻が使用できるでしょう。
セットアップ(0時で合わせる方法)
この場合Speedが0から始まるので太陽の向きを0時のときの角度に調整しておかなければ太陽の位置と時刻がバラバラになります。セットアップの方法としては、
- 水平線に対して太陽を合わせる → このときの時刻を6時とすると
- 水平線に合わせた太陽を90°夜の方向にローカルローテーションする(Y軸=緑色のギズモ)
(これで太陽の初期値を0時の位置にセットできた。) - 実際に動かして日の出、日の入りの時刻が自然になっているかをチェック。
セットアップ(日の出で合わせる方法)
もしくはSunのディレクショナルライトを日の出位置に初期値をセットして、図中の解説「 DeltaYaw 」(太陽の擬似的な角度の値)を6時である90°にセットすることで日の出からゲームが始まるようにもできます。
- 水平線に対して太陽を合わせる → このときの時刻を6時とすると
- 「 DeltaYaw 」の初期値を90にセット
- 実際に動かして日の出、日の入りの時刻が自然になっているかをチェック。
こちらの方がゲーム開始とともに日の出から始まりより自然な太陽の動きになるのではないでしょうか?
ちなみにアセットを購入しなくても太陽の動きは作れるので、自分で作りたい派の人は以下動画などを参考にどうぞ。
How to Make a Quick Day-Night Cycle in Less than 1 Min in Unreal Engine 5

コメント