ゲームUIデータベースで確認できるようにゲームのUIは様々な形式でプレイヤーに必要な情報と快適な操作選択を提供しています。
↓↓↓ ゲームデータベース ↓↓↓

ゲームのUIが豪華になるまでの作る手順を考えていきましょう。
今回の収穫

納得はしていませんが今のUIスキルではこれが限界でした。もっと時間が立つに連れて良いアイディアをひらめき、それっぽいUIを作れるようになりたいです。
豪華にする方法・技術的な操作方法
触ってみないとよくわからない
ゲームデータベースでUIの種類を確認することはできますが、やはり実際に触ってみるのが最も体に刻み込まれるものです。今回はメニュー画面などで選択できるボタンに焦点を当てて、ボタンUIを豪華にする方法を考えていきます。
豪華にする方法 (ボタン)
- ボタンの丸み
- ボタンの枠線
- 色のバランス
- グラデーション
- ハイライト
- 背景
- 模様
- フォント
- 配置・形状
- グループ化
- 選択したときの外観の変化
- 選択ボタンを移動時の音
- ボタンを決定したときの音
- アニメーション
- ゲームのコンセプト
要素を列挙してみましたが、まずはゲームのコンセプトに合わせた、絵柄や模様、色使いなどを決めていくところから始めるでしょう。今回は2作品目のゲームとしてUnrealEngineで作っている水鉄砲TPSゲーム(仮名)を題材にしてUI実際に作って行きたいと思います。
UEのデフォルトボタンと改造項目
Unreal Engineのボタンでは、基本見た目はアピアランスのStyleで変更するようです。用意されているイベントとしては以下のモノがよく使うものでしょうか?
- Normal ボタンにマウスがかざされていない時、または押されていない時の外観
- Hovered マウスをかざした時の外観
- Pressed 押された時のボタンの外観です
- Disabled 無効な場合のボタン表示、無効な描画が使用された場合にデフォルトで無効なリソースにセットされます。
- Normal Foregroud ボタンにカーソルが置かれていないまたはボタンが押されていない時の前景色
- Hovered Foreground ボタンにカーソルが置かれているときの前景色
- Pressed Foreground ボタンが押されているときの前景色
- Disable Foreground 無効である時の前景色
前景色についてはどのタイミングで設定した色に変わるのかよくわかっていません。知っている人がいたら教えてください。
そして衝撃のUnreal Engineにはフォーカスされたときの色の設定をするイベントがありません。(あったら教えてください)そのため、コントローラーで操作してフォーカスを動かしているときにはどのボタンがフォーカスされているのかわからないということがおきます。
一応ブループリントのTickでボタンの色を変える処理を作ることができますが、標準で搭載されていないことにかなり衝撃を受けました。
UEでの改造方法
ボタンに割り当てる画像で実装
- 丸み
- 枠線
- グラデーション
- 背景
- 模様
- ハイライト
- 形状
以上の7つの項目はUEのボタンのアピアランスのスタイルで設定できる画像で実装することができそうです。逆に言えば、画像で7つもの要素を作れるので、画像作成スキルにかなりの重要度が占められていると言えるでしょう。
コンセプトからUIのデザインを考える
コンセプトキーワード
水鉄砲TPSゲーム(仮名)では、南国のリゾートに、ピチピチギャルが集まった楽園で、水鉄砲で相手をずぶ濡れにしたら負けという平和なゲームを行うゲームです。
コンセプトとしては
- 南国
- リゾート
- 水
- 平和
- 余暇
- ピチピチギャル(かわいい女の子)
といったものが挙げられます。それらの要素を元に、UIへイメージ画像を反映させたり、雰囲気を出すような絵を描くことが求められます。
コンセプトカラー
前提知識・配色バランスの黄金比
- ベースカラー 70%
- アソートカラー 25%
- アクセントカラー 5%
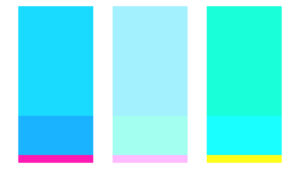
水を題材に扱うので、水色、青系統の色がキーカラー(ベースカラー)になってくるでしょう。そうすると水色を中心にアソートカラー、アクセントカラーを選定していく流れになってきます。
水色の中でも微妙な違いがあるので、数種類配色バランスの候補をだしておいたほうがよさそうです。
仮ではありますが、コンセプトカラーの候補を3つくらい考えてみました。実際にUI画面を作って行くに当たって微調整していきます。
コンセプトイメージ
- 水玉
- 水鉄砲の絵
- 女の子の顔
- 波
- 快晴の青空
とりあえず50点でも良いので作ってみよう。
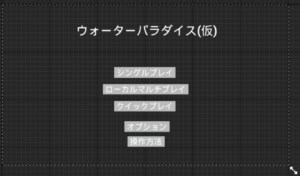
タイトル画面のボタンをまずは完璧を目指さずに自分のできる範囲で作って見ましょう。まずはボタンのサイズに合わせて画像を用意するところからです。と思いましたが、まずは仮置きしたUIを本採用するに当たってボタンの配置とバランス、大きさなどを考えたほうが良いかもしれません。
ボタン画像が先か?全体のバランスが先か?内容によってどちらを先にするべきかが分かれそうですが、今回は全体のバランスから考えて行きたいと思います。
背景によってはメニューボタンを左端に寄せたり右端に寄せたりします。背景には水着の女の子が集合した写真、プラス時間の経過でプレイ映像を流そうと思っています。なるべく背景とかぶらないボタンの大きさと位置にするべきですね。またボタンを透過っぽく作ることでより背景となじませられることもできます。
ボタンのタイプ
- 枠付きの豪華なボタン
- シンプルな文字のみでボタン背景は透過させたもの
- 選択したボタンが1番に変化、選択していないボタンは2番のタイプ
Dazで背景を作りたかったけど苦戦して諦める
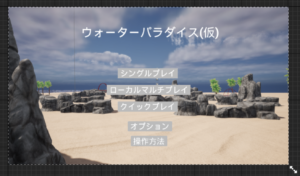
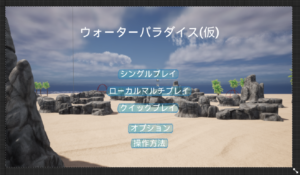
DazStudioでキャラクター込みのバシッとした背景を作りたかったけど、思った以上に時間がかかって低クオリティのものしかできそうになかったので、諦めて、ステージの背景画像をパシャリ。
背景が入るだけで一気に雰囲気が変わりましたね。仮の仮の仮ですがそれではボタンを改造してみましょう。
ボタンの背景を変える
UEのデフォルトから変わるだけで一気に印象が変わりました。ここに
- 選択したときのフォーカスがわかりやすくなるように指の画像をボタンの横に置いたり
- 選択したボタンが若干大きくなる
- 色が変わるなどをする
- 動かしたときに音をつける
のが、定石でしょうか?仮の仮でつけたボタン背景なのでもっとこだわりたい気持ちがあるものの、具体的にどうすればよいのかわからないので、とりあえずはこれで進めていく感じになりそうです。
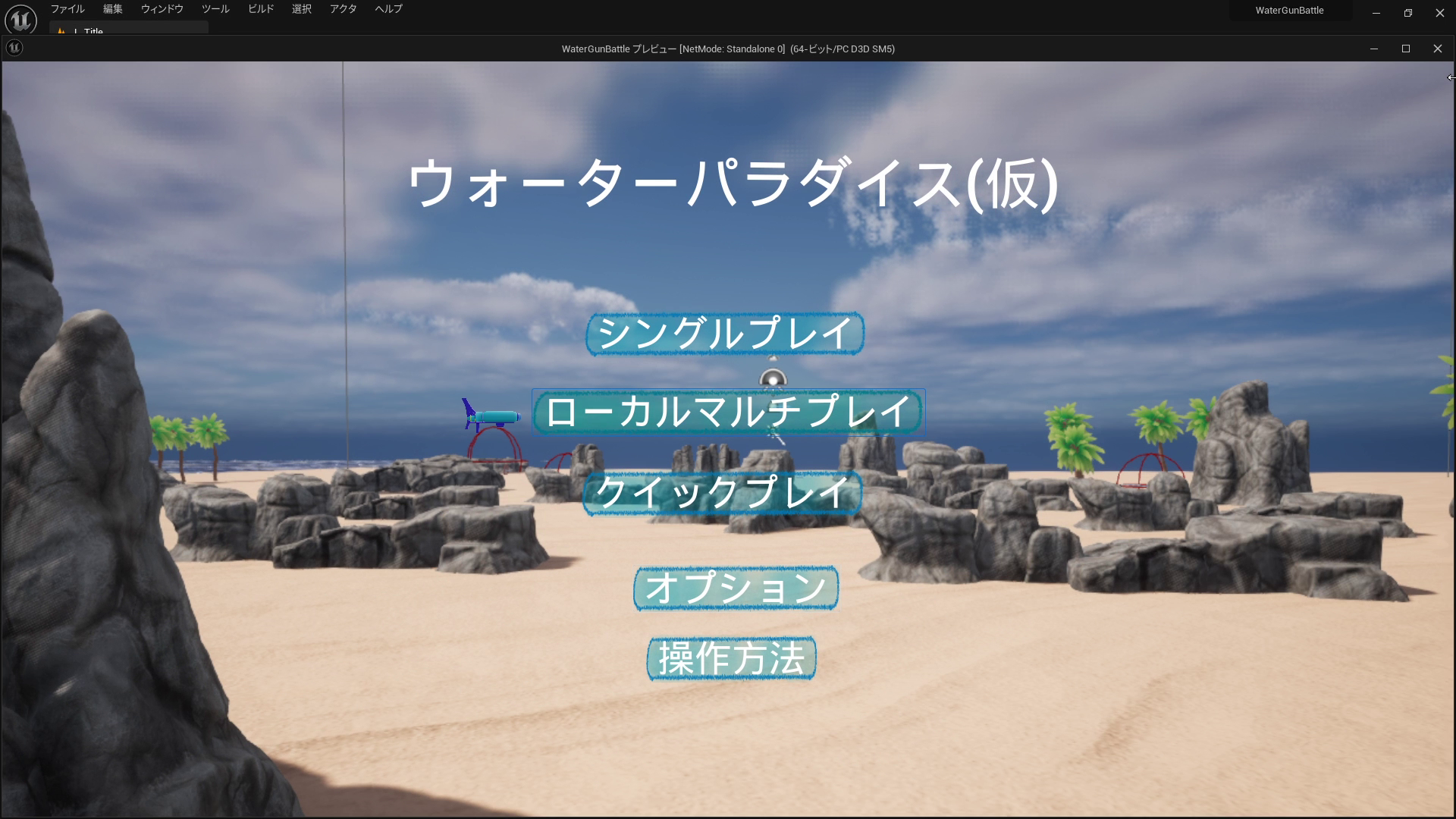
音とカーソルを追加した。
音はTwitterの添付動画で見てもらうとして、カーソルとして水鉄砲を追加してみました。絵で描くか迷いましたが、写真でとりあえずやってみるとそれっぽいので、また気に入らなかったら絵にしてみます。
なんか思っていたのとだいぶ違う結果にはなりましたが、今のスキルではこれが限界のようです。また日が立つごとになにかひらめいたりして少しづつよくしていけたら良いなと感じています。
50点と言いつつ30点ぐらいの出来栄えでしょうか?とほほ・・・、まあのんびり頑張ります。
TPSゲーム(仮) 240204
UIを豪華にしようと試行錯誤しましたが
未だにスキル不足で思ったような仕上がりに
なかなかできずに苦戦しています。https://t.co/YbextPgkln#ゲーム制作 #UnrealEngine pic.twitter.com/9r4szpBl7d— あそぽよ Creation (@EssenceOfHuman1) February 4, 2024







コメント